Documentation overview
Introduction
eCommerce Solution is a SugarCRM module that imports orders from your eCommerce store into your SugarCRM instance in real time.
Importing orders is a one-way process! In other words, orders will be imported from your store into your SugarCRM application. Orders can’t be changed in Sugar.
Please note that eCommerce Solution can be connected only with stores that use USD (United States Dollar) as one and only currency. Support for other currencies is on the way, but in order to avoid unexpected behavior please use our module only with stores that have USD set as currency.
Plugin Support
To receive any kind of support related to Plugin, you can easily access our support portal from new link that has been added to Admin section. Access to support portal can also be found on our website at 38 Elements Sugar Plugins

How to use Plugin
Creating a Store Connector
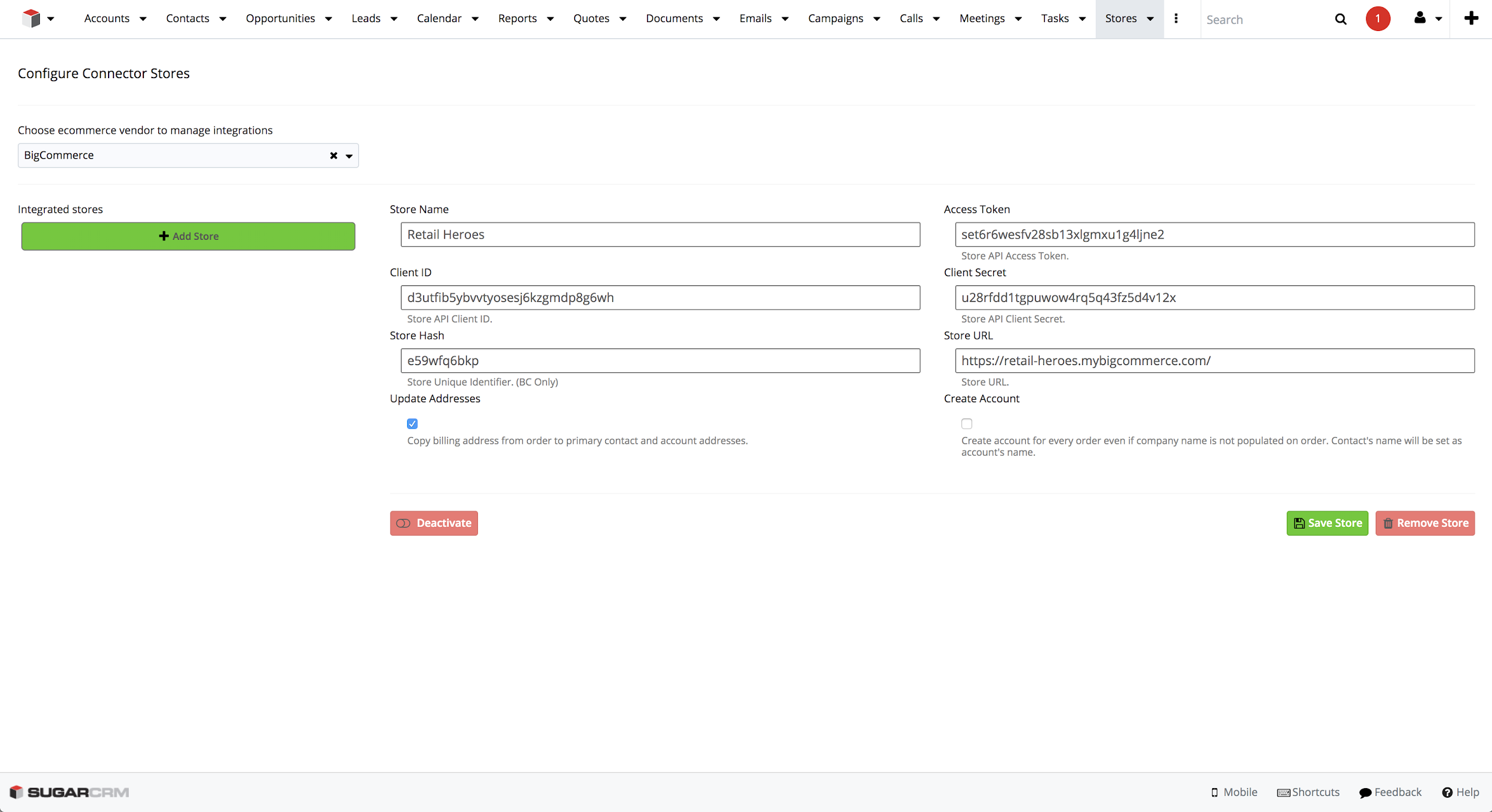
After setting a valid license you’ll be ready to create your first store connector. Configuration is taking place on the configuration page that you can access from admin section by clicking on ‘Add or Remove Store Configuration’ link (which should be located at the bottom of administration page).
Two major stores are supported at this moment, BigCommerce and Shopify. Please rest assured that list of supported stores will grow in the future! Setting up a store connector for every store is very much alike, but there are some differences, so we’ve explained the configuration process for each supported store.
Creating a Store Connector for BigCommerce
Once you’re on ‘Store Configuration’ page, select ‘BigCommerce’ from ‘Choose ecommerce vendor to manage integrations’ dropdown, and click on ‘Add Store’ button. A form will appear, and you’d need to populate a couple of parameters from your BigCommerce store in order to create a connector.
Open up a new tab in your browser and log in into back-end of your BigCommerce store (please be aware that you need to have store owner permissions). Click on ‘Advanced Settings’, then ‘API Accounts’ and then on ‘Create API Account’ button. Enter the account’s name (we recommend entering your company’s name; that name will not be used anywhere in connector setup process).
Please pay attention to ‘API Path’ field that’s located under API Account Name field. It’ll contain URL very much like this one:
https://api.bigcommerce.com/stores/e59wfq6bkp/v3/
Random numbers and letters segment that’s located between ‘stores’ and ‘v3’ (in this case: e59wfq6bkp) is a ‘Store Hash’ and is very important part of configuration process. Please copy and paste that sequence (without slashes) to someplace safe and keep it until the end of configuration. Or just paste it to SugarCRM store configuration page into the ‘Store Hash’ field right away.
Now you need to set OAuth scopes for following resources to ‘read-only’ (as our module just reads the data from your store):
Content, Customers, Orders, Order Transactions and Products.
Then click on ‘Save’ button. Please be careful at this point. Credentials that are shown after you click on ‘Save’ will be shown just this one time and you’ll not be able to see them again. But don’t worry, you can always delete this one and create another API account.
BigCommerce credentials that will be shown to you are: Client ID, Client Secret and Access Token. Now go back to the SugarCRM tab that you previously opened (Store Configuration) and enter all the credentials into their fields.
These fields in Sugar are named just as BigCommerce fields, so you’ll have no problem determining what goes where.

You’d also need to set ‘Store URL’ field in SugarCRM. Please make sure to paste your store’s URL (e.g. https://retail-heroes.mybigcommerce.com/). Make sure not to copy any part of URL after ‘.com’. Include ‘https://’.
Store Name field serves just as store identifier (it doesn’t need to exactly match your store’s name). You can change it at any time. Your store connector will show up under this name across the SugarCRM. It will appear in ‘Store’ relate field in various modules, as well in connectors list on a dashlet.
Click on ‘Save Store’ button. What happens next is explained in the section ‘After a Store Connector Is Created’.
Creating a Store Connector for Shopify
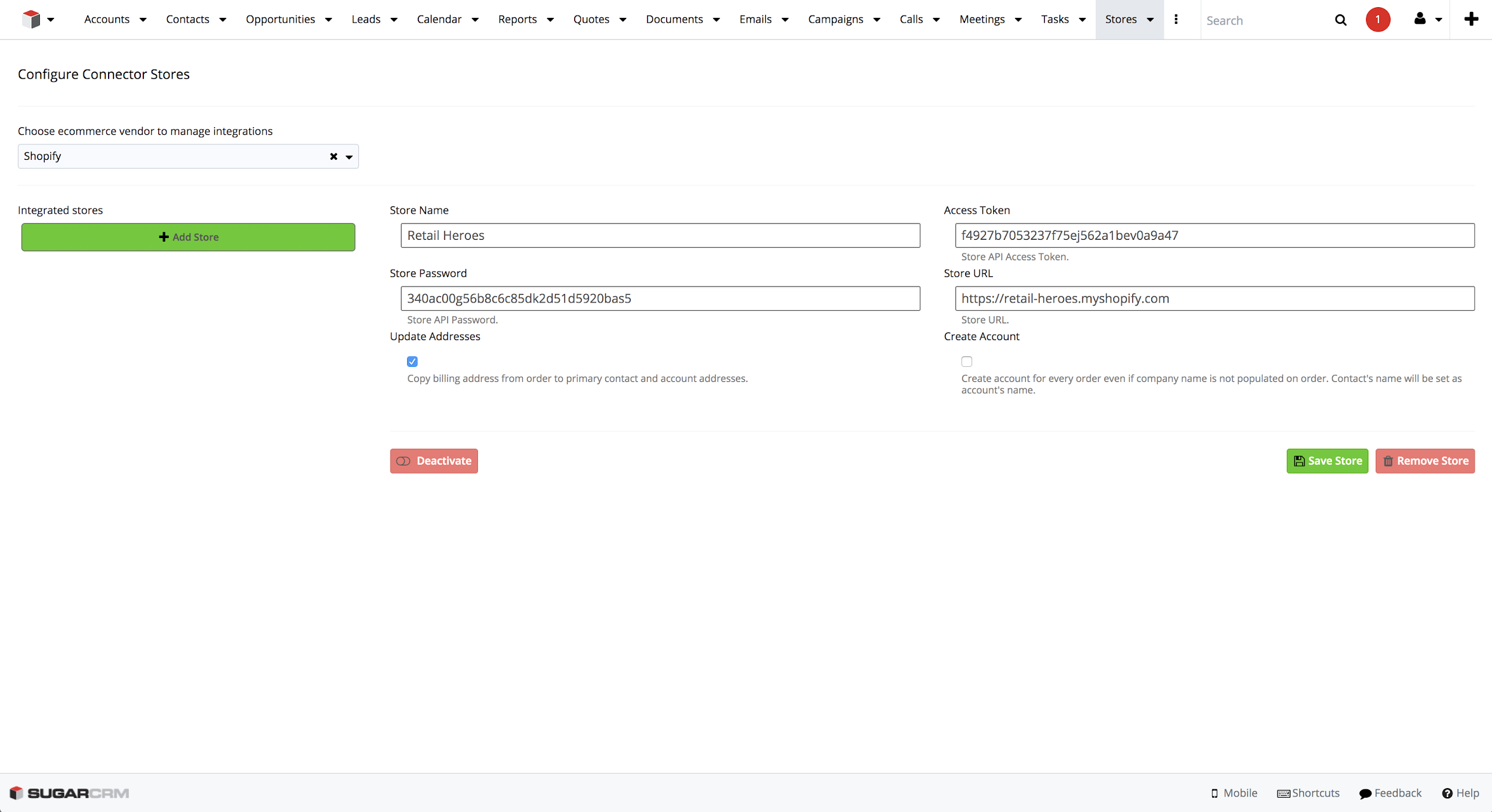
Once you’re on ‘Ecommerce Solution Configuration’ page, select Shopify from Connector dropdown, and click on ‘Add Store’ button. A form will appear, and you’d need to populate a couple of parameters from your Shopify store in order to create a connector.
Open up a new tab in your browser and log in into back-end of your Shopify store.
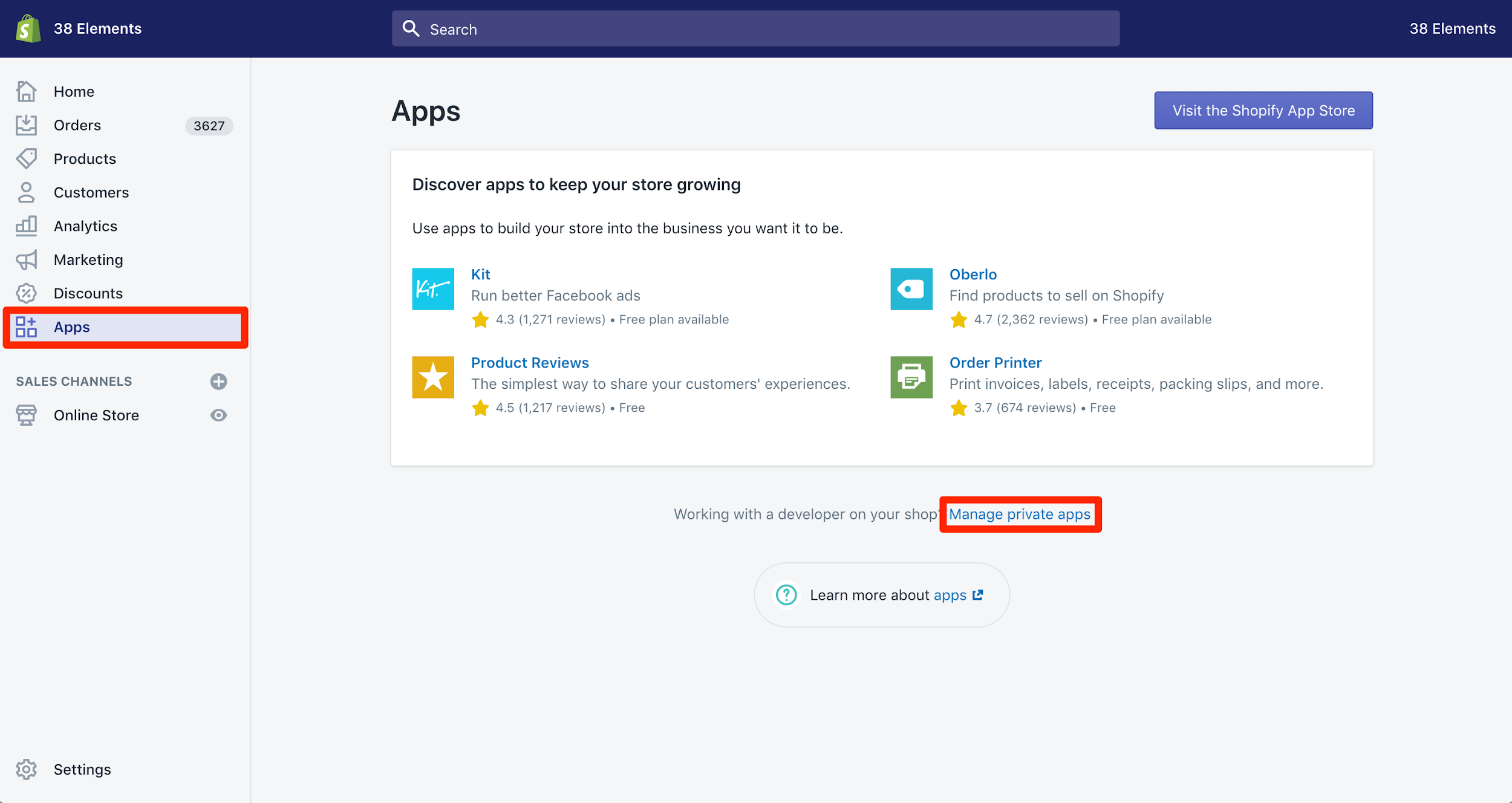
Click on ‘Apps’ in the main menu, and then on ‘Manage private apps’ link. Then click on ‘Create a new private app’ button in the upper right corner.

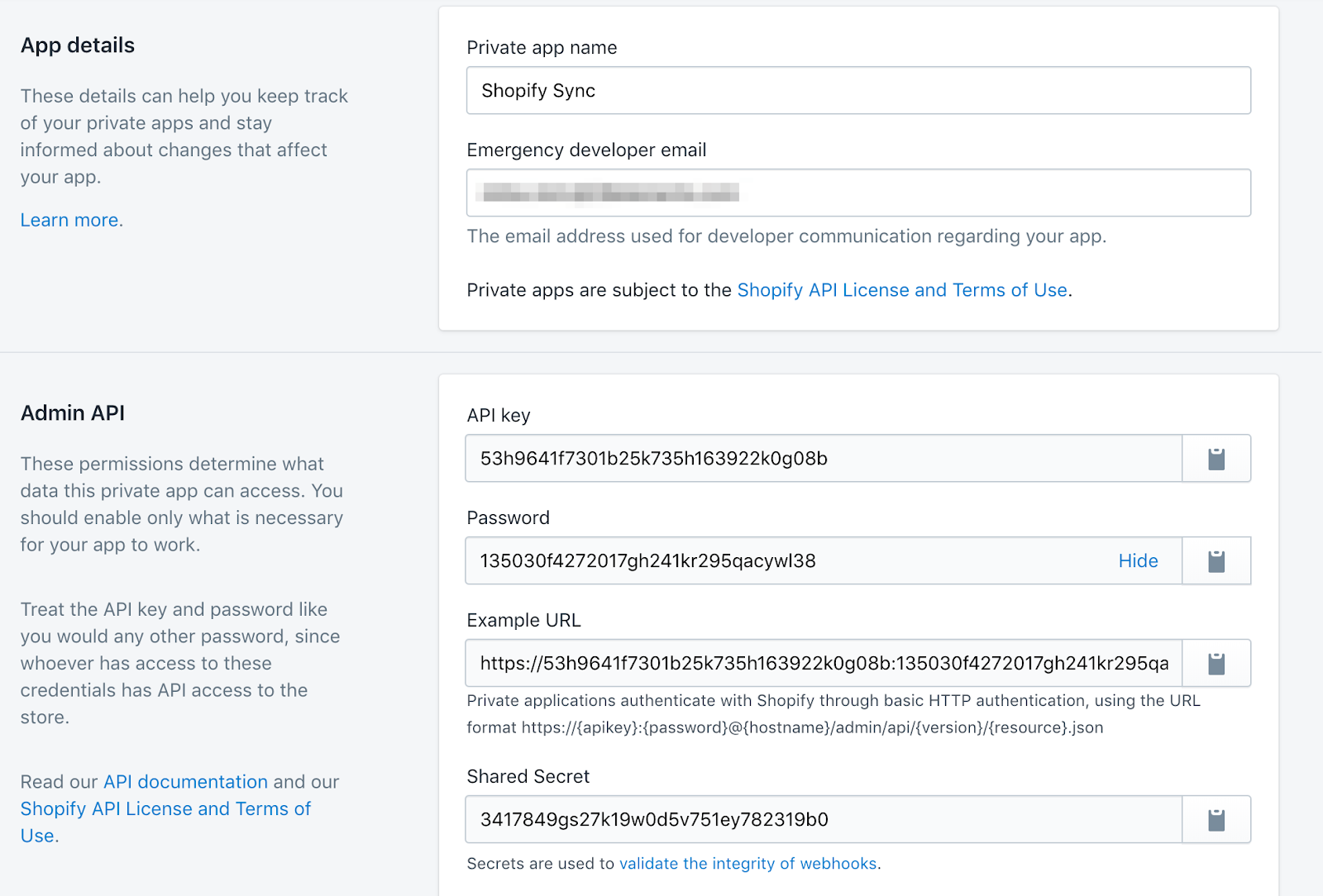
Enter the ‘Private app name’ (we recommend entering your company’s name; that name will not be used anywhere in connector setup process). Enter your email address in ‘Emergency developer email’ field.
Please make sure to select ‘Read access’ for the following resources listed in ‘ADMIN API PERMISSIONS’ section (other resources can have ‘No access’ permission):
‘Store content like articles, blogs, comments, pages, and redirects’
‘Customer details and customer groups’
‘Orders, transactions and fulfillments’
‘Products, variants and collections’
Select ‘2019-07’ in ‘Webhook API version’ dropdown. Leave ‘Allow this app to access your storefront data using the Storefront API’ checkbox unchecked.
Click on ‘Save’ button.

Next step is to paste these credentials to store connector configuration page in SugarCRM. Make sure to copy:
‘API key’ field from Shopify and paste it to ‘Access Token’ field in SugarCRM
‘Password’ field from Shopify and paste it to ‘Store Password’ field in SugarCRM
‘Shared Secret’ field is not used in our integration.
You’d also need to set ‘Store URL’ field in SugarCRM. Please make sure to paste your store’s URL (e.g. https://retail-heroes.myshopify.com). Make sure not to copy any part of URL after ‘.com’. Include ‘https://’.
Store Name field serves just as store identifier (it doesn’t need to exactly match your store’s name). You can change it at any time. Your store connector will show up under this name across the SugarCRM. It will appear in ‘Store’ relate field in various modules, as well in connectors list on a dashlet.

Click on ‘Save Store’ button. What happens next is explained in the section ‘After a Store Connector Is Created’.
Creating a Store Connector for WooCommerce
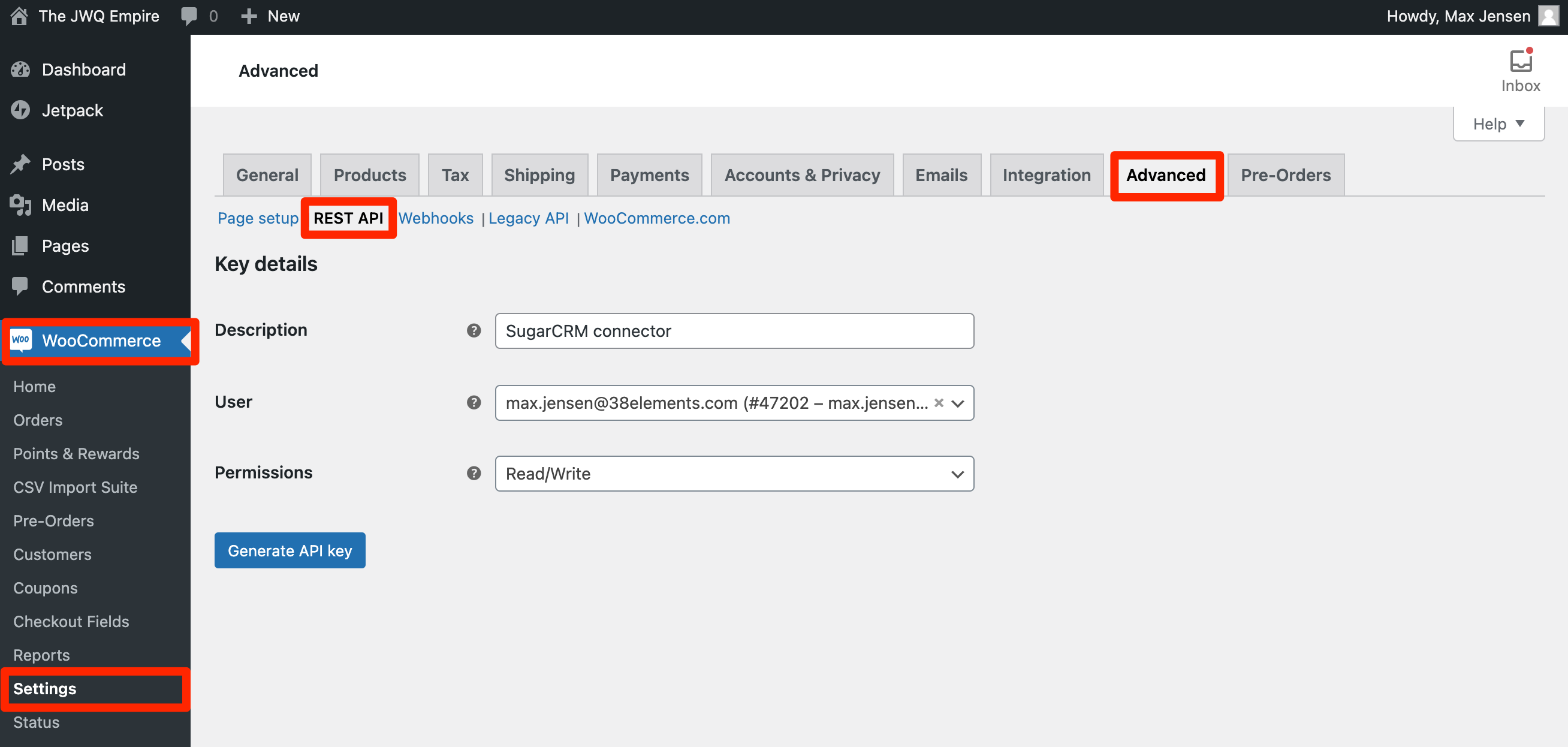
Open up a new tab in your browser and log in into back-end of your Word Press website. Click on ‘WooCommerce’, then ‘Settings’. Click on ‘Advanced’ tab and then on ‘Rest API’. Click on ‘Add key’ button. You should be presented with a view that looks very similar to this:

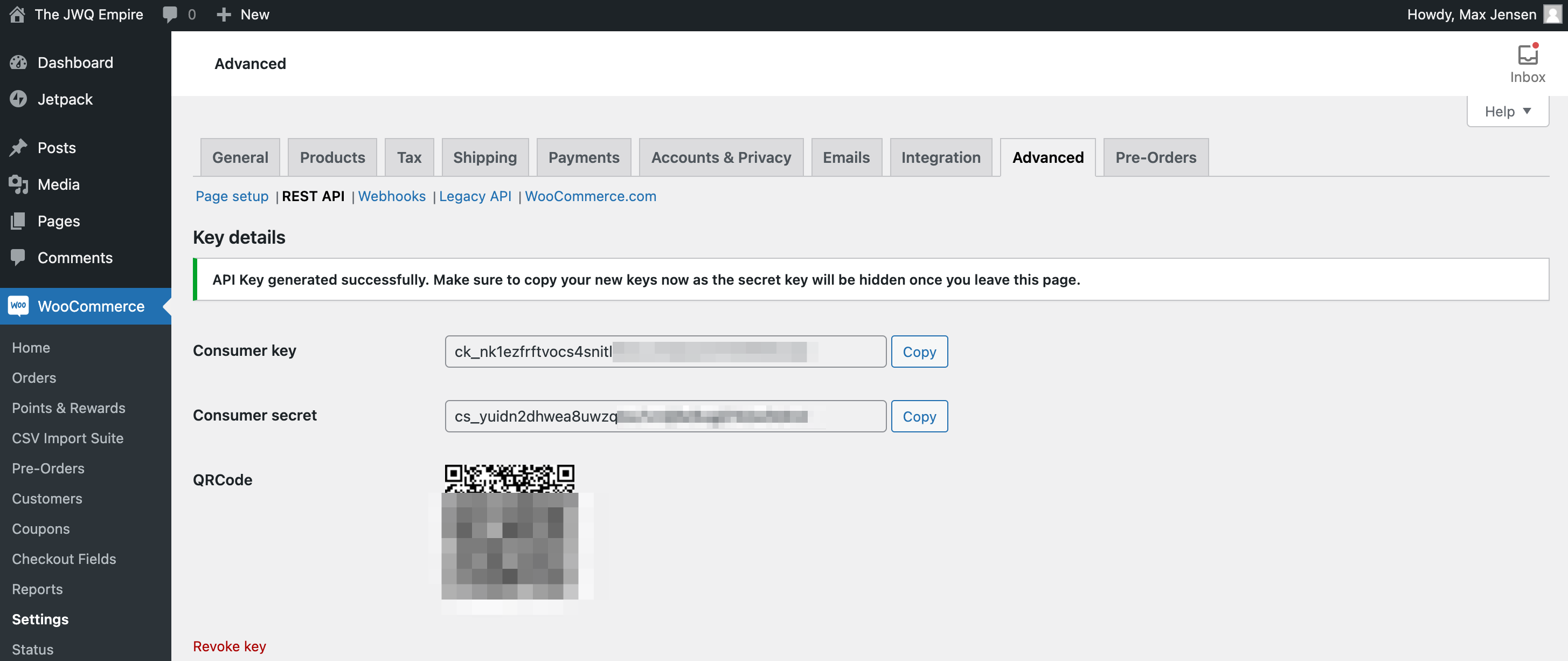
Go ahead and populate the ‘Description’ field with the name that will help you identify these API keys (e.g. the name of SugarCRM instance that the Woo will be integrated with). Select yourself as the owner of the keys in ‘User’ field. Now select ‘Read/Write’ as the level of permissions. You can now go ahead and click on ‘Generate API key’. You will see something like this:

Copy both consumer key and consumer secret to safe location, as once you leave this page you’ll not be able to see consumer secret key anymore. Losing the keys is not the end of the world, though. You can always disable the old ones and generate new pair to use in SugarCRM integration.
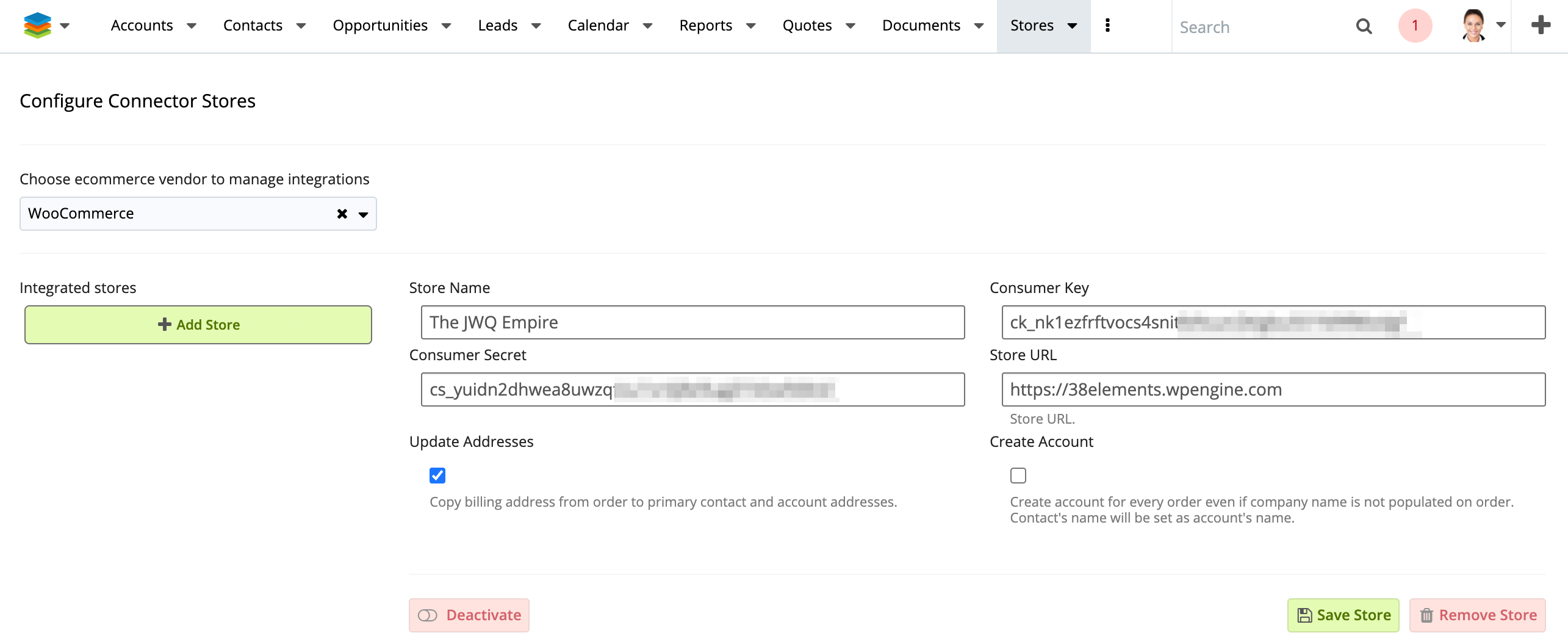
Now log in into SugarCRM as admin, go to admin section and click on ‘Add or Remove Store Configuration’ link. You’ll be presented with a page that looks like this:

Select ‘WooCommerce’ from ‘Choose ecommerce vendor to manage integrations’ dropdown, and click on ‘Add Store’ button. A form will appear, and you’d need to populate a couple of parameters from your BigCommerce store in order to create a connector.
Store Name field serves just as store identifier (it doesn’t need to exactly match your store’s name). You can change it at any time. Your store connector will show up under this name across the SugarCRM. It will appear in ‘Store’ relate field in various modules, as well in connectors list on a dashlet.
‘Consumer Key’ and ‘Consumer Secret’ should be populated with key and secret that you generated in WooCommerce in the last step.
You’d also need to set ‘Store URL’ field in SugarCRM. Please make sure to paste your store’s URL (e.g. https://38elements.wpengine.com). Make sure not to copy any part of URL after ‘.com’. Include ‘https://’.
Click on ‘Save Store’ button. What happens next is explained in the section ‘After a Store Connector Is Created’.
After a Store Connector Is Created
A couple of things will happen (and it’s the same for all the stores that you created a connector for):
Store credentials will be saved
Credentials will be tested by contacting store’s API
Webhooks will be created in your store
Products from your store will be imported into SugarCRM (if credentials are valid)
All saved connectors will show up as buttons above the ‘Add Store’ button, below ‘Integrated Stores’ label.
Please note that products import is done in scheduled batches of 250 products. The time that’ll take for the products to be imported depends on your scheduler and CRON job settings. In most cases scheduler runs every minute, so you can expect that your products will be imported at a rate of 250 products per minute. Products from your store will be saved in ‘Product Catalogue Items’ module in SugarCRM.
Webhooks will register your SugarCRM in your ecommerce store, so every time an order is created (or updated), sugar will receive that information and sync the order. Time that’ll pass from exact moment of order creation/update in store until those changes are propagated into SugarCRM depends on your scheduler and CRON job settings. Usually the sync job will run every minute, so you’ll have your changes propagated from store to SugarCRM in under a minute!
Please note that from the moment you create a store connector every order that gets created/updated will show up in your SugarCRM app as a record in custom module called ‘Orders’.
Old orders (orders that got created before installing our module) will not be synced automatically! Old orders can be imported in 2 ways:
If they get updated in store (after you created a connector to that store)
If you sync them manually using dashlet
You can always deactivate the connector (by clicking ‘Deactivate’ button). It will cause connector to pause synchronization. All existing orders will remain in your SugarCRM, along with the other data (accounts, contacts and products). No orders will be imported into your SugarCRM as long as connector is not active. You can activate previously deactivated connector (by clicking on ‘Activate’ button that will appear instead of ‘Deactivate’ button).
Connector activation will start syncing process again. In other words, all orders that get created/updated after connector is activated again will be imported, but orders that got created/updated when connector was inactive will not be imported automatically. You’d need to sync those orders manually.
All the stores that are deactivated will not appear as available stores on ‘Retrieve Order Manually’ dashlet.
Store connector configuration page also has 2 more settings:
Update Addresses - every imported order will have related billing contact and billing account. If you check this option, billing contact (and billing account) will have their addresses updated every time their order is imported (and if addresses were changed).
Create Account - if your customer entered company name while making an order in your store, account will be created in SugarCRM once said order is imported. Now, if you have ‘Create Account’ option checked, account will be created in sugar even if company name doesn’t exist on order. In that case customer name will be set as account name.
Retrieving Orders Manually
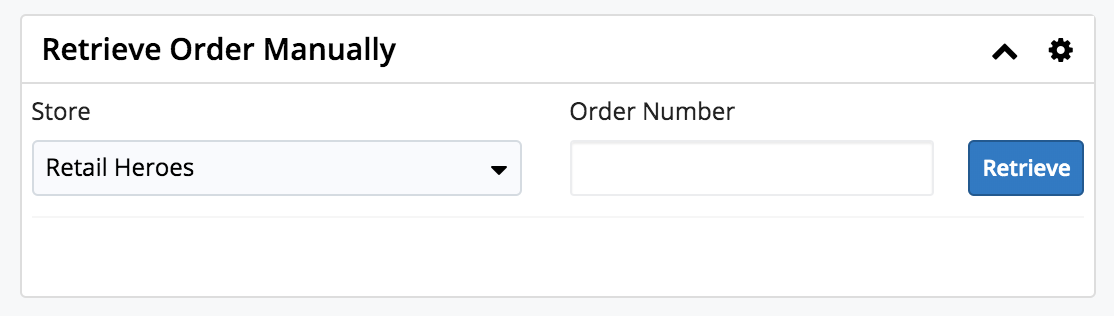
As we already mentioned, orders can be imported manually using ‘Retrieve Order Manually’ dashlet.
Please note that every time an order is edited in your store, that change will be propagated to order in Sugar (usually under a minute). However, if you want to see the changes right away or just to make sure that order in Sugar exactly matches order in store, you can manually import any order. It goes without saying that if order already existed in Sugar, it will be updated. If it didn’t, it’ll be created.
Adding ‘Retrieve Order Manually’ Dashlet to Dashboard
Dashlet can be easily added to a dashboard:
Go to the Orders list view
In the upper right corner, click on arrow next to the ‘Create’ button. You can also click on ‘Create’ button if you want to create a new dashboard instead of editing the current one.
Click on ‘Edit’ button from menu that appeared
Under all existing dashlets, there will be the ‘Add a Row’ button. Click on it will display the ‘Add a Sugar Dashlet’.
Click on that button opens a drawer from which you can select a dashlet to be placed on the dashboard.
Find and select ‘Retrieve Order Manually’ dashlet and hit ‘Save’.
You can now move dashlets around by dragging them and dropping to another location on the dashboard.
Using the ‘Retrieve Order Manually’ Dashlet
Although orders are getting imported into the SugarCRM every time they’re created or updated, you can also import any order manually. You just need to pick a store connector from the first dropdown and enter the particular order’s number and hit ‘Retrieve’, and the order will be synced into your SugarCRM. Orders list will automatically refresh, showing you updated order that just got retrieved.

Using the dashlet you can sync old orders into your system or update existing ones. We’ll point out one more time that orders sync is a one-way process, meaning that orders are getting synced from your store into SugarCRM. Sync does not support updating orders from SugarCRM to your store.
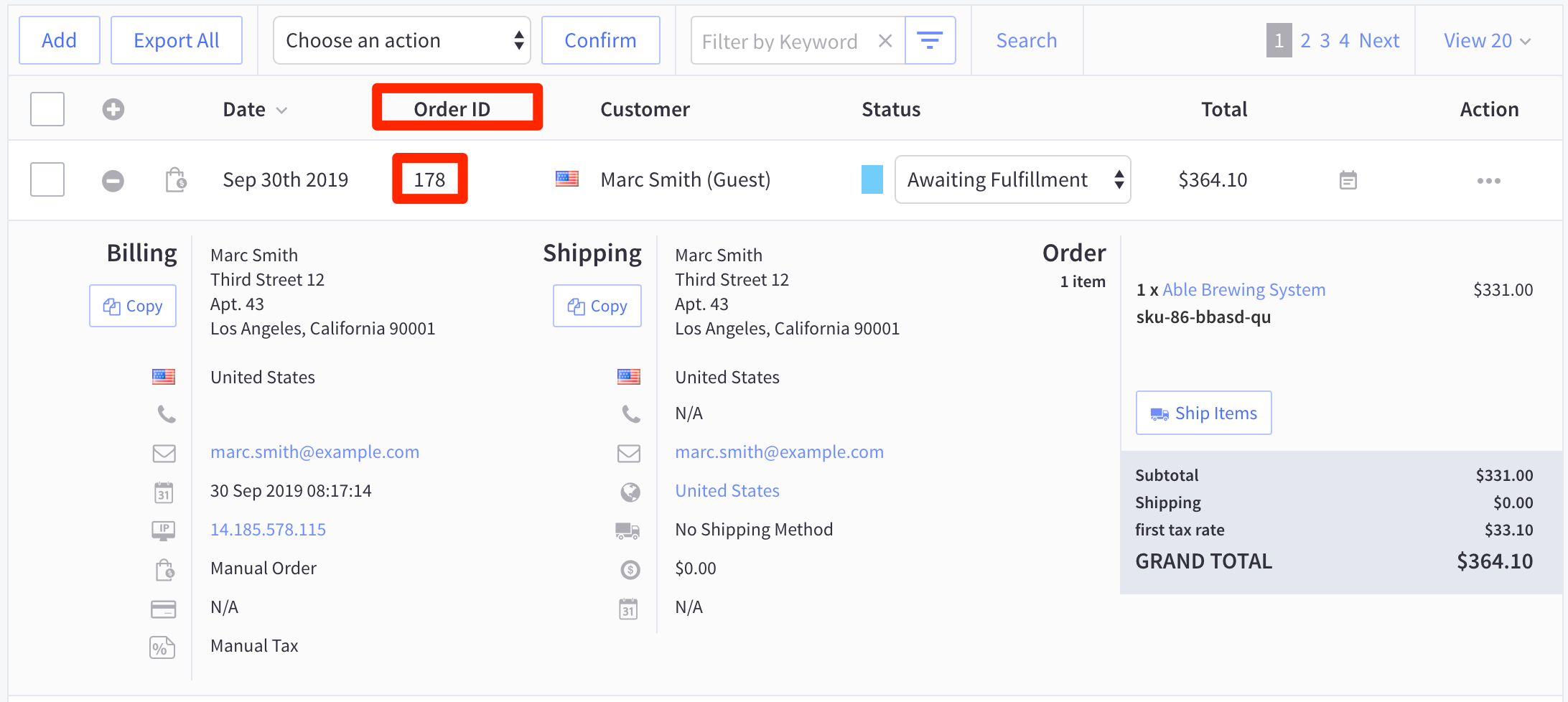
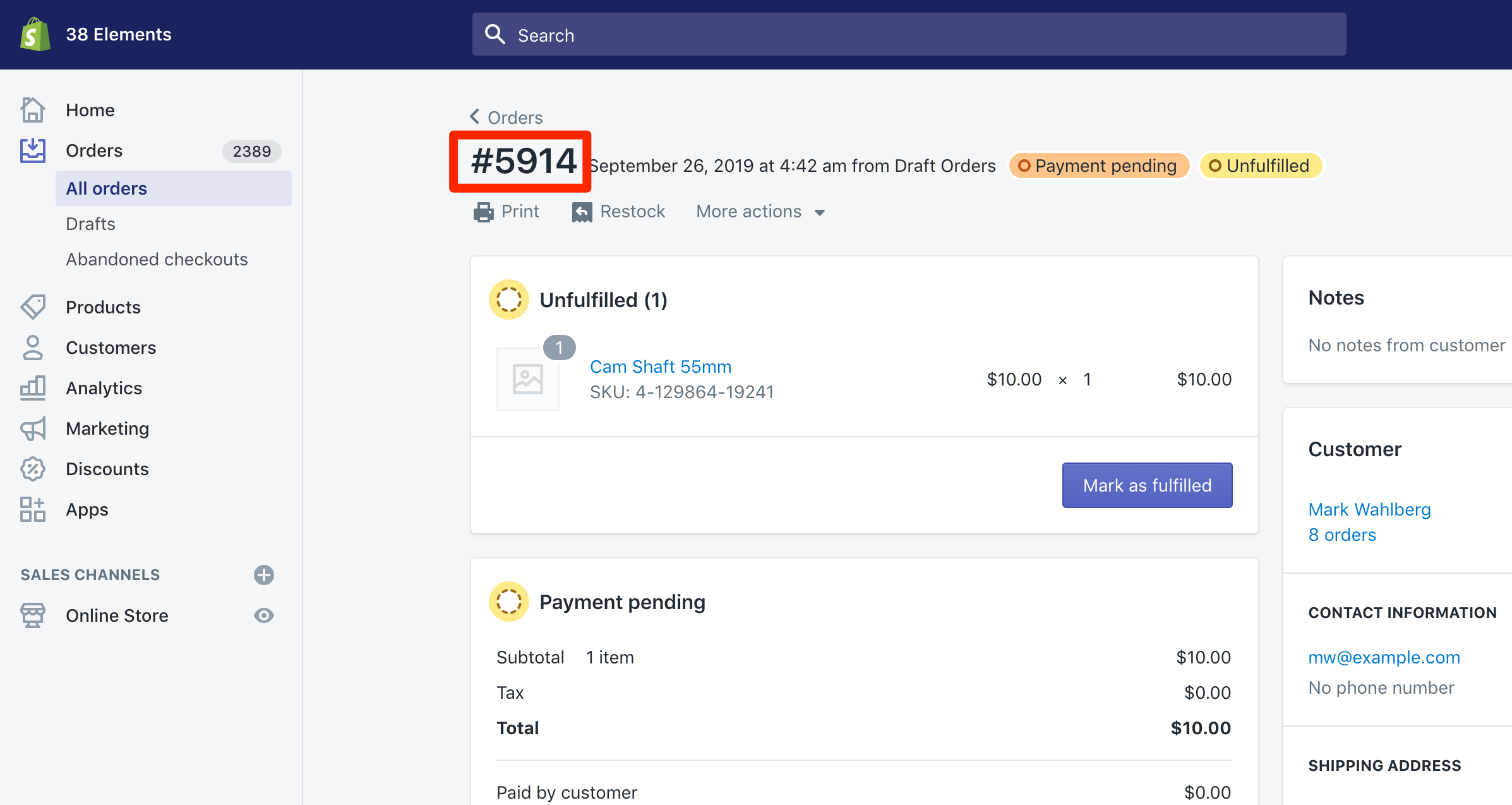
Finding Order Number
- In BigCommerce order number can be found in orders list, in ‘Order ID’ column

- In Shopify order number can be found on orders list or details view. In our example it is ‘5914’. You can enter the pound sign along with the number or leave it out.

Order Import Process
Retrieving orders and importing into your SugarCRM will create (or update) following records:
Order - store order will be imported into custom ‘Orders’ module, including all the data such as total sum, discounts, shipping, tax. Since Shopify supports tags, all the tags from Shopify will be imported into Sugar. Order name consists of connector’s name (as you named the shop connector when you’ve created it - see ‘Creating a Store Connector’ section) and order’s number (e.g. ‘Retail Heroes - 421028475’.)
Products - all products from the order will be synced in and saved in ‘SES Products’ custom module (‘SES’ stands for Sugar Ecommerce Solution, and it’s needed to distinguish our custom module from ‘Products’ module that exists in some versions of SugarCRM). Products will be related to store connector.
Account - existing account will be searched for by email, account name and store they’re shopping in. If existing account is found in your system imported orders will be related to it. If not, new account will be created. Please be aware that account will not be created if order doesn’t have ‘Company Name’ set on it and if you unchecked ‘Create Account’ option in store connector configuration page.
Contact - existing contact will be searched for by email, name and store they’re shopping in. If existing contact is not found a new one will be created. Contact will be related to account and order.
Product Catalogue Items - all existing products (product templates to be more precise) will be imported into SugarCRM (into ‘Product Catalogue Items’ custom module) once you create a valid connector. Product catalogue will always be up to date in SugarCRM. Please know that our custom module is not related to SugarCRM default ‘Product Catalogue’ module.
It’s important to point out that all orders, products and catalogue items (product templates) will be related to the store connector. Store connectors are saved in the module called Stores. These relationships allow you to create all sorts of reports where you can see which products are selling the best, when were the peak periods, total revenue that every store has brought and much more.
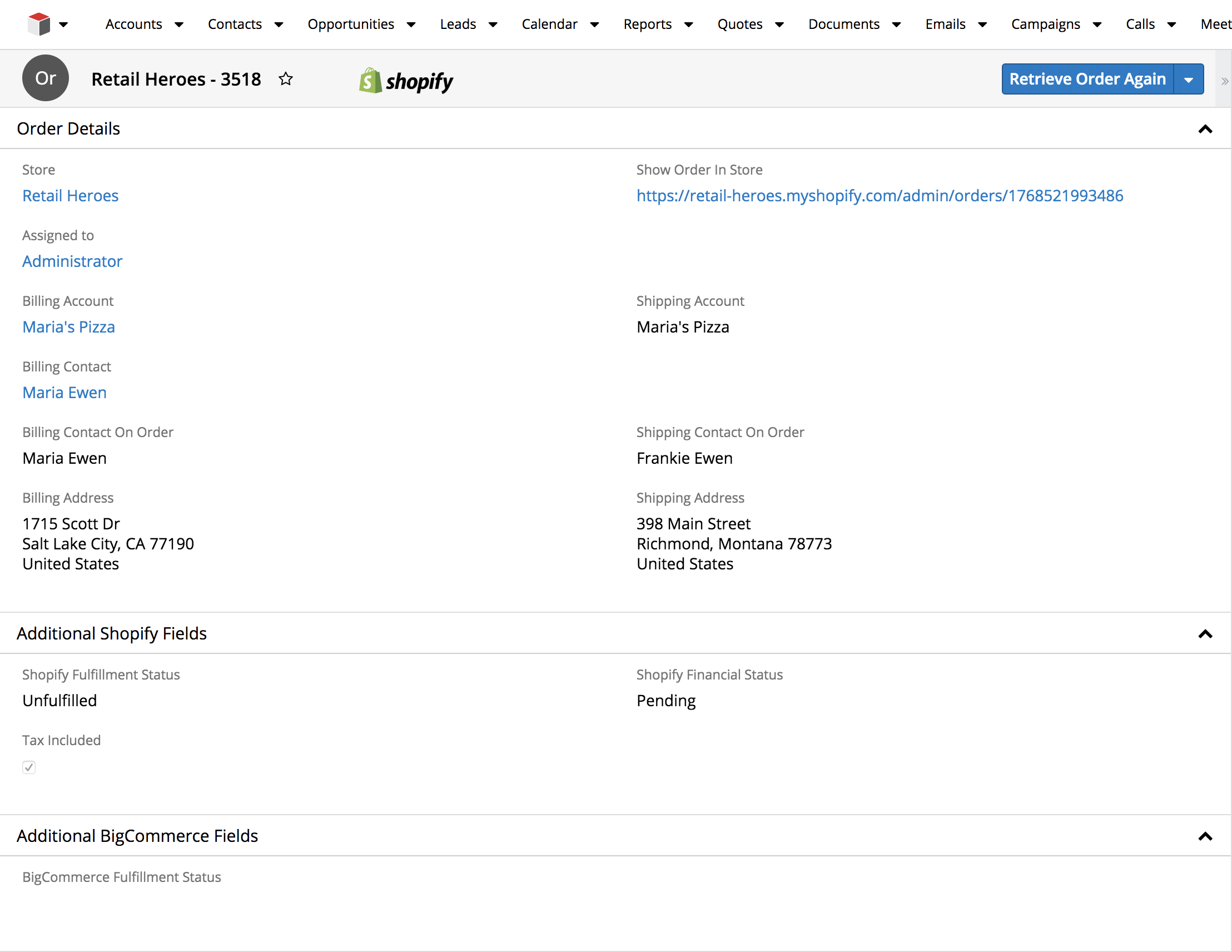
Order Record View
Once you have everything up and running, orders will start syncing into your Sugar. Order record view layout is the same for both currently supported stores, Shopify and BigCommerce.
Order will have store’s logo in the header pane, so you can know where the order came from. Also, header pane houses ‘Retrieve Order Again’ button, which does the same action as ‘Retrieve Order Manually’ dashlet. In other words, you can use this button to double check that order data that you have in Sugar matches the data in your store.
Please note that order record view (and all the other record and list view of our modules) can be changed in studio, just like any other module.
On the view itself you’ll find a number of fields:
Store - this is a link to store record view, where you’ll be able to see (but not edit) basic store connector information. No sensitive information, such as store API credentials, is displayed there. Only users with admin privileges can access store configuration in admin section.
Show Order in Store - this is a link that will open up a new tab with your actual order in your store.
Assigned to - currently all the orders are assigned to system user at the time of order import.
Billing Account - account that was created using store order data. Please be aware that account will not be created if ‘Company’ was not set on your store order and you unchecked ‘Create Account’ in your store connector configuration.
Shipping Account - majority of times Shipping Account will be the same as Billing Account, but they can be different. Shipping Account is just a text field that holds the name.

Billing Contact - contact created using billing information from your order
Billing Contact On Order - since some stores allow setting one person as customer and other as billing contact, we’re saving this information in separate text field. Most of the times this is the same person as billing contact.
Shipping Contact On Order - text field that holds the name of person set as ‘Shipping Contact’ on your store’s order. Most of the times this is the same person as billing contact.
Billing Address - billing address set on order
Shipping Address - shipping address set on order
Please note that billing address from order will be used as primary address on billing contact and billing account. If ‘Update Addresses’ checkbox is checked on store configuration page, primary address on billing contact and billing account will be changed if order with different address comes for the same billing contact and account.
Order record view has 2 additional panels: Additional Shopify Fields and Additional BigCommerce Fields. These panels contain fields that appear only on those stores.
Shopify has ‘Shopify Fulfillment Status’ that shows fulfillment status, as well as ‘Shopify Financial Status’ that shows financial status. ‘Tax Included’ reflects your ecommerce store settings (whether tax is included into order total value or not).
BigCommerce also has ‘BigCommerce Fulfillment Status’.
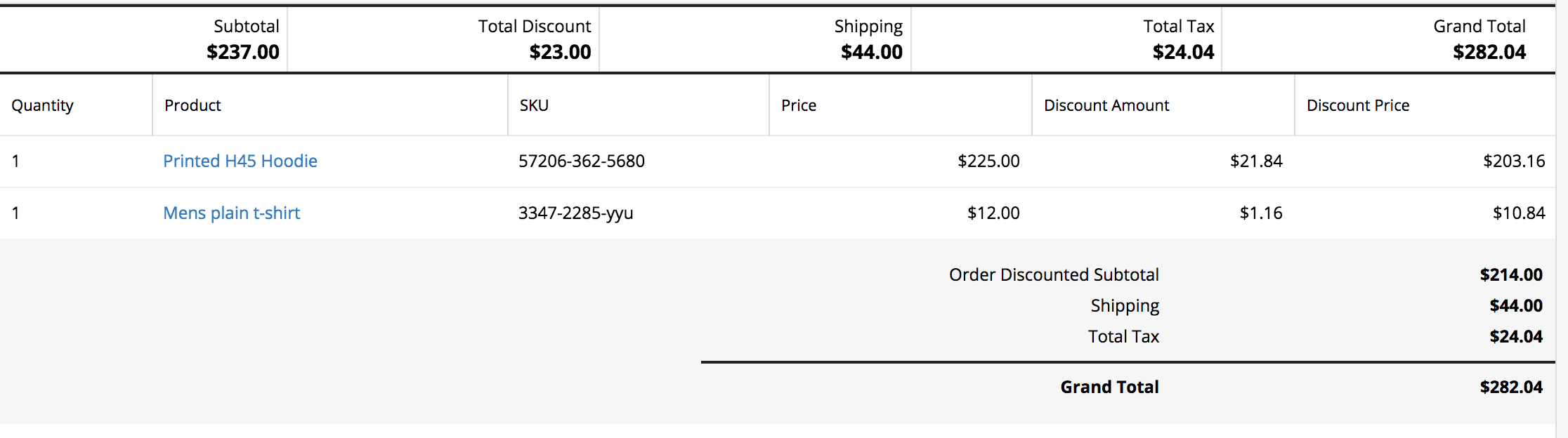
Under additional panels there’s order summary section.

Summary section shows the following fields, starting from top left corner:
Subtotal is a sum of all items on an order, without discount or taxes
Total Discount shows the total discount (and can also show discount percentage if applicable) for all the items
Shipping shows the total shipping cost for all the items
Total Tax shows the total tax for all the items. Since Shopify has an option to include the tax into order total, Shopify orders will display ‘Total Tax (Included)’ label, indicating that tax is included into order total
Grand Total is calculated value, where shipping and tax are added to subtotal, and discount is subtracted
Quantity shows the number of each line item in the order
Product is actually a link to product in Sugar
SKU is item’s stock keeping unit code, as set in your store
Price is item’s price, as set in your store (one item’s price, no matter if quantity of an item on order is more than 1)
Discount Amount is aggregated discount for each product (line item), for all items if quantity is more than 1
Discount price shows item’s price times quantity minus discount
‘Order Discounted Subtotal’ shows the sum of all discount prices on order
Shipping shows total order shipping cost
Total Tax shows total tax for all the items (Shopify orders will display ‘Total Tax (Included)’ if tax is included into order)
Grand Total shows the total order value
Last segment of order record view is the subpanels section. Order module is related to Emails, Calls, Tasks, Notes and Documents.

