Installation / User Guide
Case Chat
Installation
To install the plugin. Simply navigate to Administration -> Module Loader, upload the package and install. Just to be sure, it's advisable to perform a Quick Repair & Rebuild in Administration -> Repair after the install is complete.
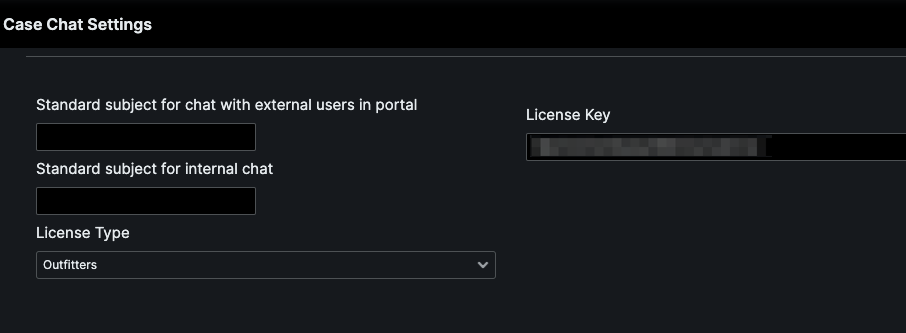
In Administration -> Case Chat Configuration you can configure the plugin. This includes entering the license key to make the plugin work. You can also enter a default subject for each side that will be pre-populated in the subject fields in the view in Sugar. NOTE: Pre-populating the fields works by applying values from a configuration file on the server. So you will probably have to clear the browser cache once to have the javascript reload.

Usage
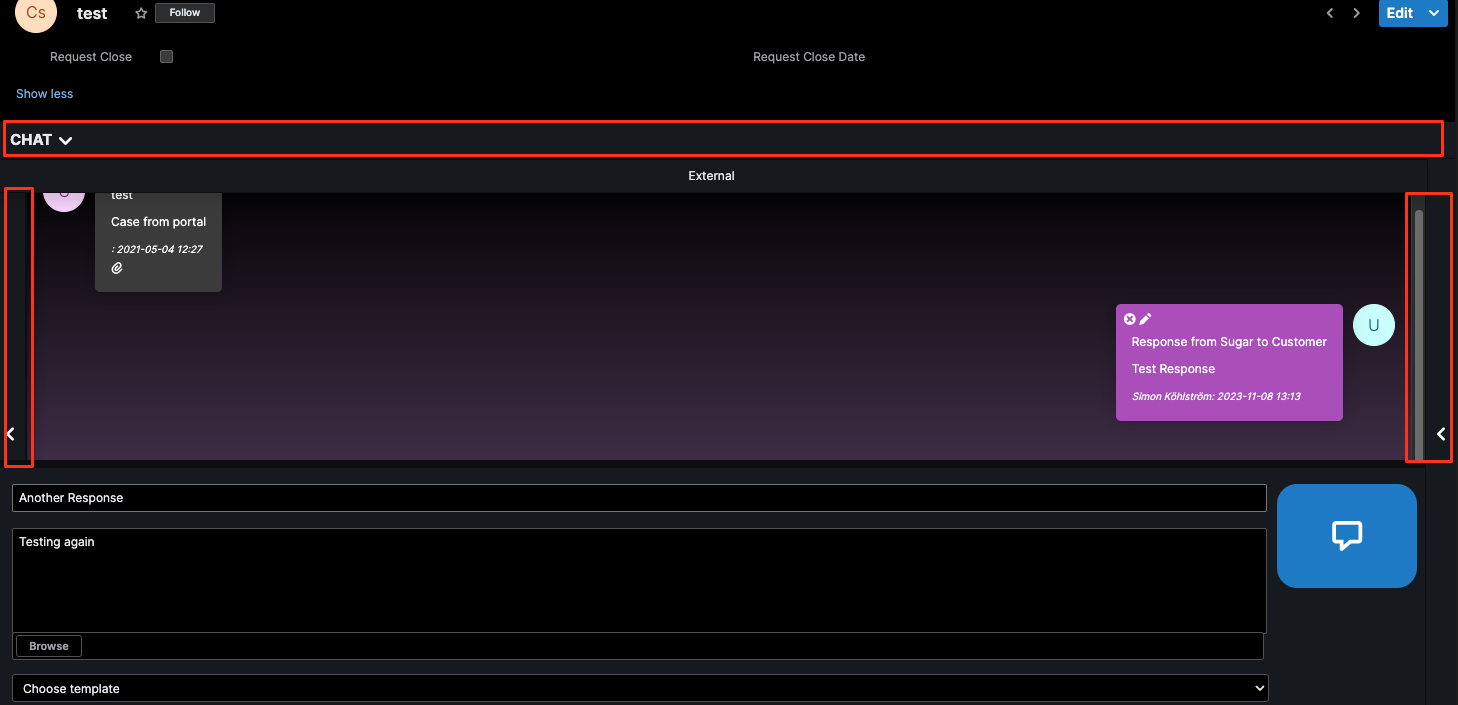
This plugin adds a Chat-style view to the Case module that allows you to quickly communicate on cases via Notes when cases are created via the Sugar portal. The view has two sides, one for communication with the contact in the portal and one for internal notes about the case. Enter a subject and a description, add whatever attachments you want and send/create the Note.


In Sugar you can toggle to hide or show the view at the top or toggle each side to give yourself more space to read. You can also do these operations with ALT + SHIFT + UP ARROW, ALT + SHIFT + LEFT ARROW and ALT + SHIFT + LEFT RIGHT ARROW.

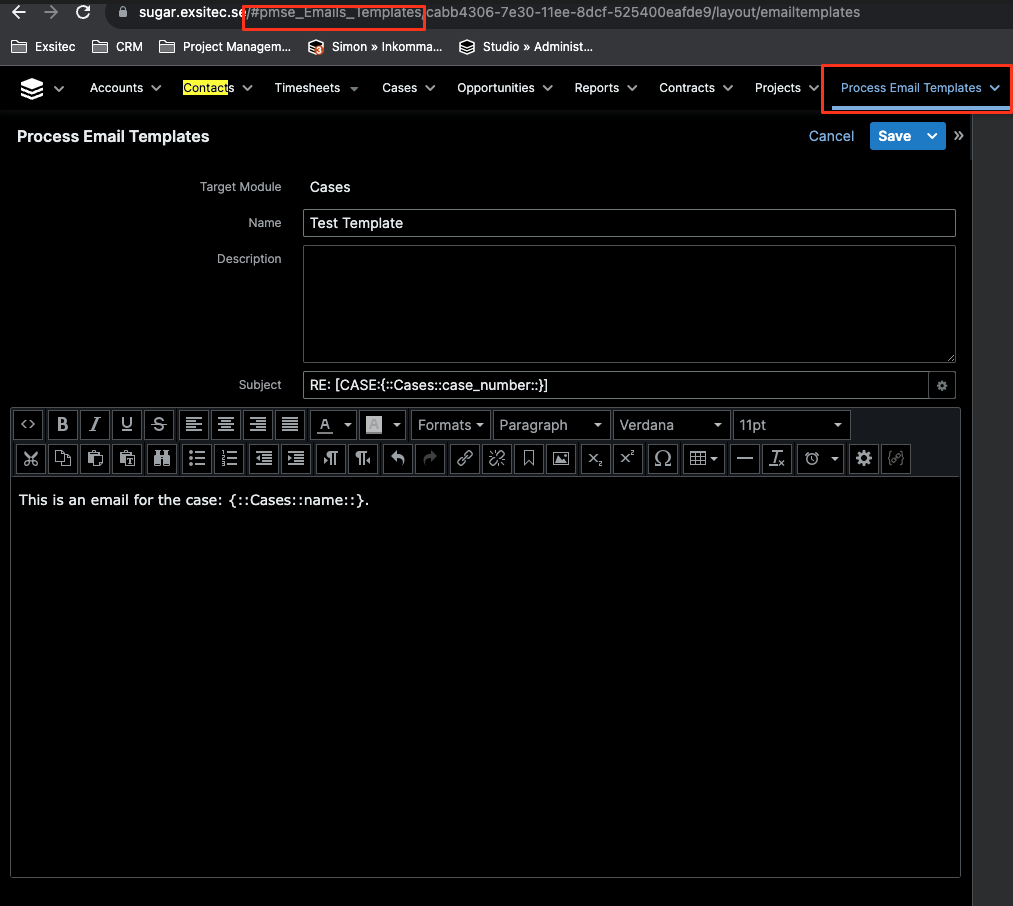
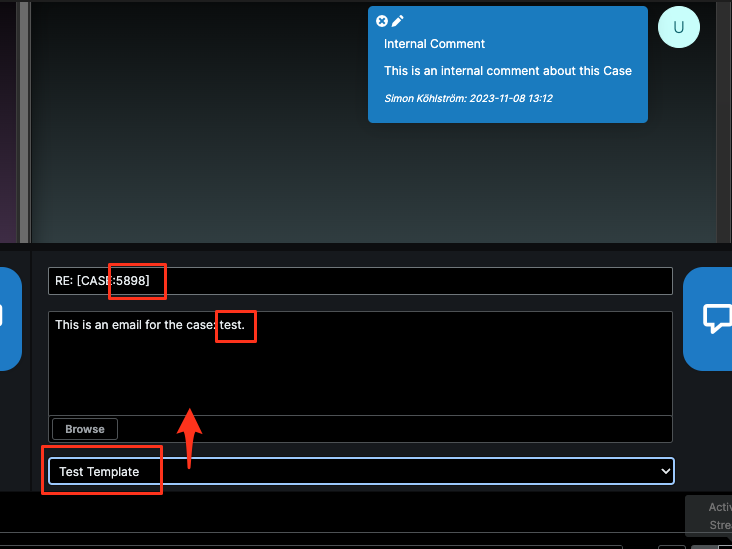
The template functionality leverages process email templates to parse variables from Case and related modules. Set up whatever email templates for the Case module you desire and they will show up as available templates for the chat. On picking a template it will insert into the subject and description field. A warning will be given if there is content that will be overridden and you can choose to override or cancel.
Template creation:

Template applied:

In the Sugar portal, the contact has a similar view, but without the internal component so that they too can communicate with less hassle.





